WordPressのセットアップは終わったけれど、そのあとに
どうして良いかわからず途方に暮れています。
テーマ選定や始め方・作り方が全くわかりません。
このような悩みを解決する記事を書きました!!

私もWordPress設定までは順調にいきましたが、
テーマ選定や始め方、作り方の段階でどうしてよいかわからず暫く躓いて
作業が中断してしまいました。
その時にYOUTUBEで”COCOON テーマ選定”で検索し”mikimikiwebスクール”の下記動画に巡り合えてテーマ作成を完了することができました。内容を入力してください。
https://www.youtube.com/watch?v=oPiI2i8KW9M&t=1729s
「Cocoon 」を使ったブログサイトの始め方と作成方法のYouTube動画はこちら(ドメイン/サーバー契約/初期設定/テーマ設定全て解説)
mikimiki(扇田 美紀)さん
株式会社 Ririan&Co/デザインオフィスRirian 代表
登録者数10万人のYouTubeチャンネル「mikimiki web school」の運営
世界で26人番目となる日本人初のCanva Expertsに就任。
無料のワードプレステーマコクーンを使っておしゃれなブログデザインを作っていきます。
ワードプレスを使ってブログを作る際にテーマっていうのを決める必要があります。
このテーマは無料・有料あるんですけれども無料のテーマであればコクーンが一番おすすめです。
①目がシンプルで使いやすいデザイン。
・基本的には白をベースとしたシンプルなデザインで構成されています。
・ブログの配色や簡単に変更ができるスキンっていうものが用意されて
います。
・切り替えるだけで簡単におしゃれなデザインを作ることができます。
②SEO対策がされているという点。
・テーマを選ぶ際にとても大切なのがSEO対策されているかどうかとい
う所です。
・有料テーマであれば基本的にはしっかりとSEO対策されているテーマ
が多いです。
無料テーマですがコクーンはSEO対策がしっかりとされています。
③レスポンシブ対応されている点。
・パソコンスマホタブレットのデバイスで見て最適なレイアウトに自動表示されます。
・コクーンはページスピードで高得点が取れるようになっています。
・日本人の方が作られているテーマ。細かいところまで簡単に直感的に
操作することができます。
④テーマが定期的にアップデートがされているかという点
・コクーンはかなり頻繁にアップデートされていて、使っている人も多いので何かわからない時に検索をすればすぐに回答を見つけることができます。
完成見本はこちら


ヘッダー下に画像を使った4つの”ピックアップしたメニュー”作成を遂行していきます。
Canvaで画像を作成


Canvaの右側ボタン>デザインを作成>サイズを300×180pxで作成をします。
4枚の画像を作りおわりましたら、 共有>jpgやPNGの拡張子でダウンロードをします。
Canvaは無料で使うことができます。
CanvaProという有料プランにすると、使える機能や素材が増えてデザイン
の幅が広がります。
CanvaProってどんな機能があるの?無料?有料どっちにする?迷った方はこちらの記事をチェック!
有料と無料の違いを徹底比較しています。
>>>Canva有料プラン Canva Proを使うメリットって?料金は?徹底解説
あわせて読みたい

こちらの記事はCanva Proを実務で使うとどの様に使えるかを詳しく解説しています。
WordPressで設定


メディアにダウンロードした4枚の写真をアップします。

アップした画像のファイルURLをメモ帳等にコピーするようにして下さい。
ボックスメニューを作成


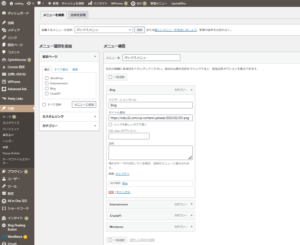
1 .外観>メニューより、新しいメニュー作成をして下さい。
メニュー名称は「ボックスメニュー」として下さい。
2.ピックアップしたメニューは使用する項目を左側から選んでいきます。
・カテゴリーに接続したい場合は希望のカテゴリーの項目を選択
・固定ページに接続した場合は固定ページの希望ページ項目を選択する。
3.順番は項目をドラッグして簡単に入れ替えすることが可能です。

上の表示オプションを選択して「タイトル属性」にチェックを入れます。

先ほどコピーした画像URLをタイトル属性にペーストしていきます。
ウィジェット設定

 外観>ウィジェットを開きます。
外観>ウィジェットを開きます。

左側より[C]メニューを選択してコンテンツ上部に配置して
メニュー名を「ボックスメニュー」にします。

そうすることでブログに4つのピックアップするメニューが表示されます。
見え方を今後、調整していきます。
CSSを追加


外観>カスタマイズを押すと「追加CSS」があります。
CSSを追加 のテキストデータを上記画面の左側にコピーして下さい。
完成見本はこちら


こちらで4つのピックアップメニューが綺麗に表示されるようになりました。
もっと詳しくWordPressテーマ「Cocoon」の設定方法をみたい人はYouTube動画をチェックしてね!
https://www.youtube.com/watch?v=oPiI2i8KW9M&t=1729s
「Cocoon 」を使ったブログサイトの始め方・作り方のYouTube動画はこちら(ドメイン/サーバー契約/初期設定/テーマ設定全て解説)
まとめ

翌年2月まで要してしまいました。
始めはWordPress内のテーマを選択して作成していきましたが操作手順がわからず、
挫折してしまいました。
そんなころにMikiMikiWebShcool mikimiki(扇田 美紀)さんのYouTubeを見て、
大きな一歩となりました。mikimiki(扇田 美紀)様ありがとうござました。